Let’s do magic!
Пишите, даже если что-то не понятно, все подскажем. Мы отвечаем быстро)
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Let’s do magic!
Пишите, даже если что-то не понятно, все подскажем. Мы отвечаем быстро)
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Какие элементы всё-таки стоит выносить в UI-кит?
26 мая 2023 года

Привет-привет! Отвечаю на твой вопрос)
Что изначально хочу сказать: всё зависит от проекта. Сейчас покажу на тех проектах, которые мы делали, и ты поймешь, что они все разные по объему.
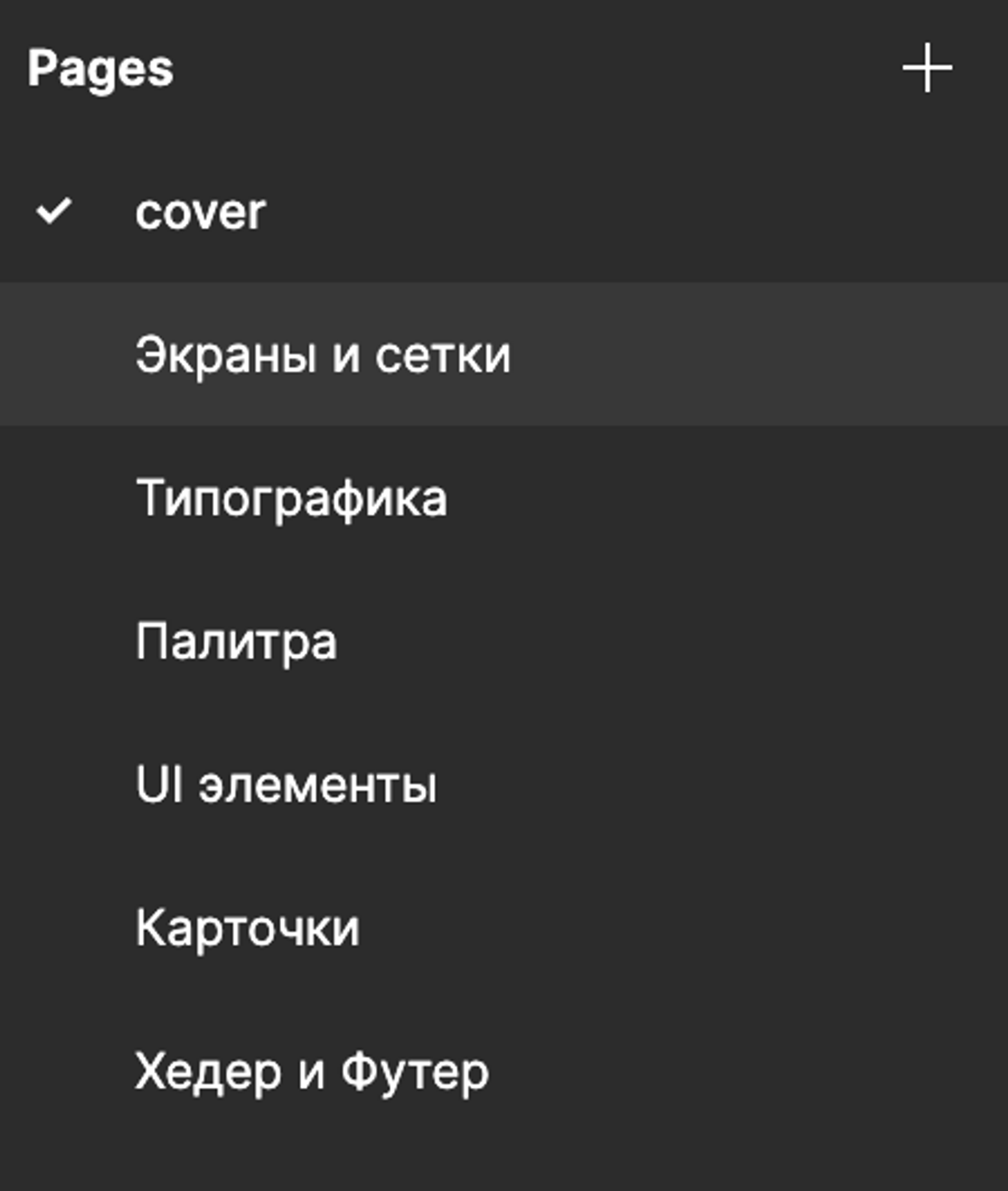
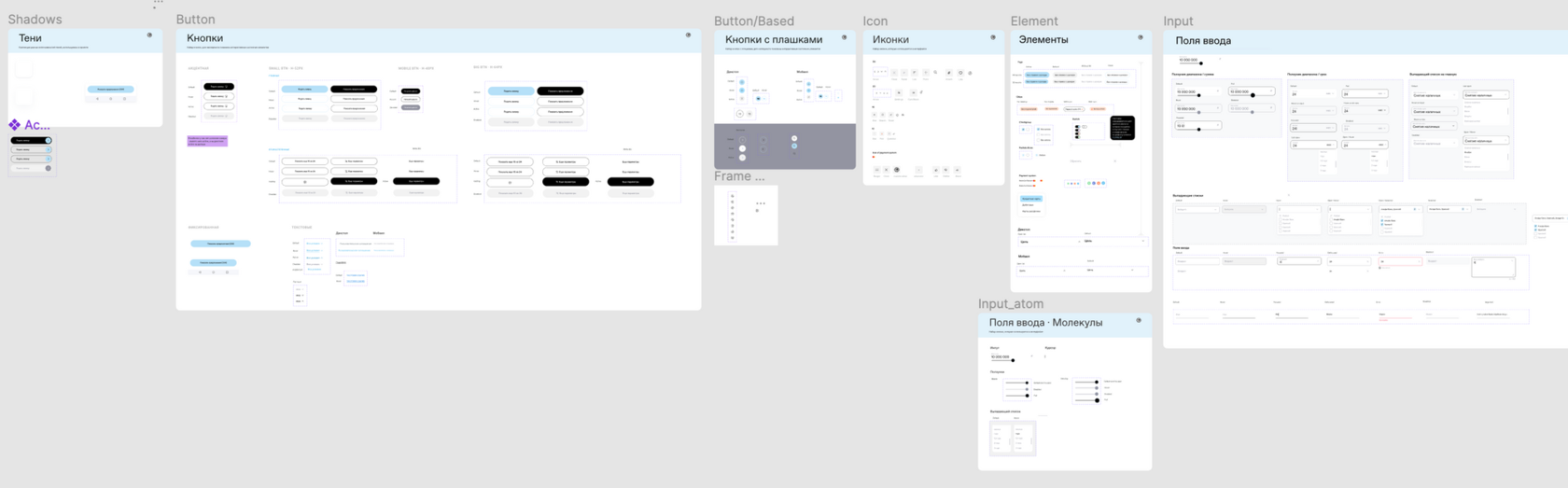
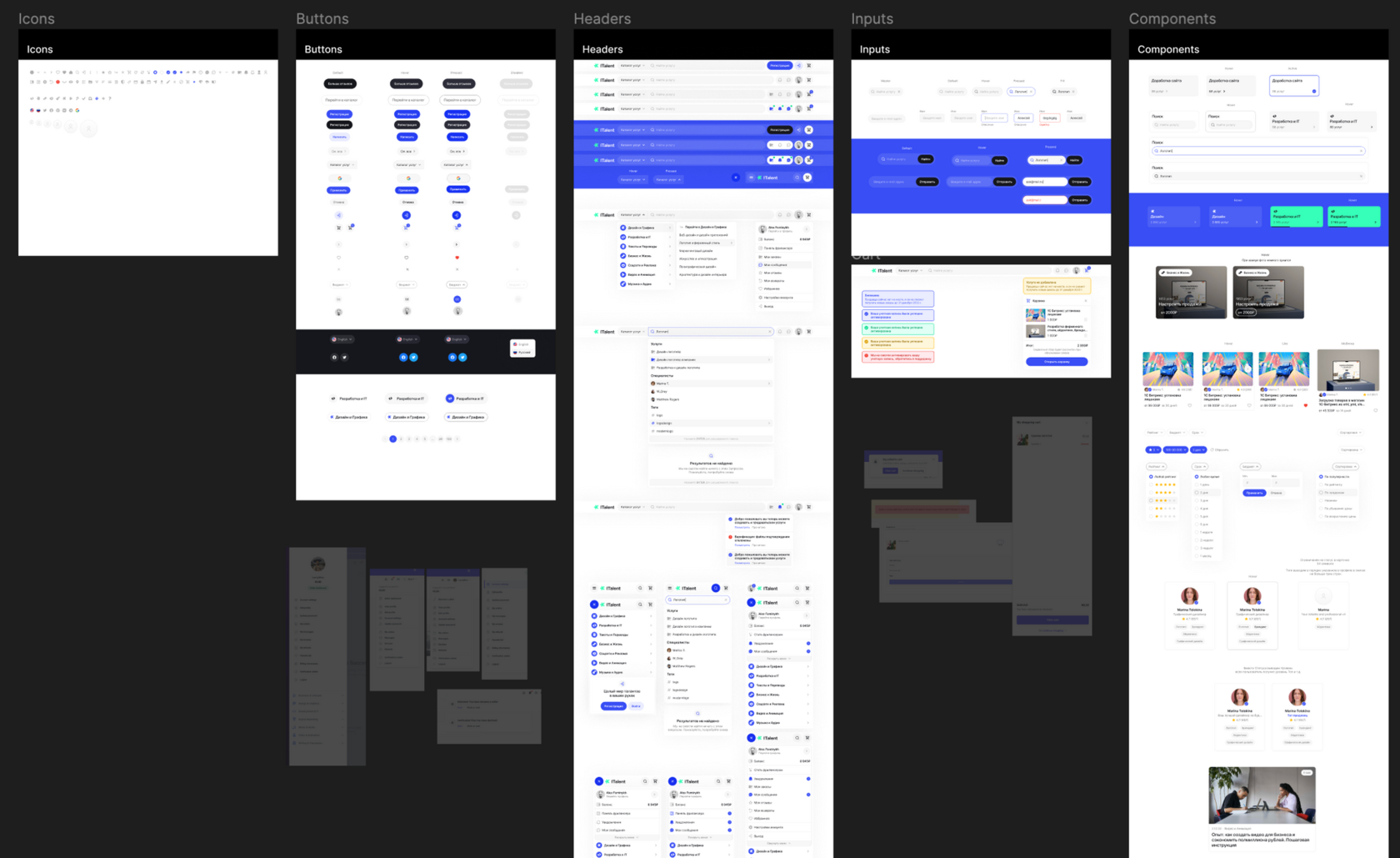
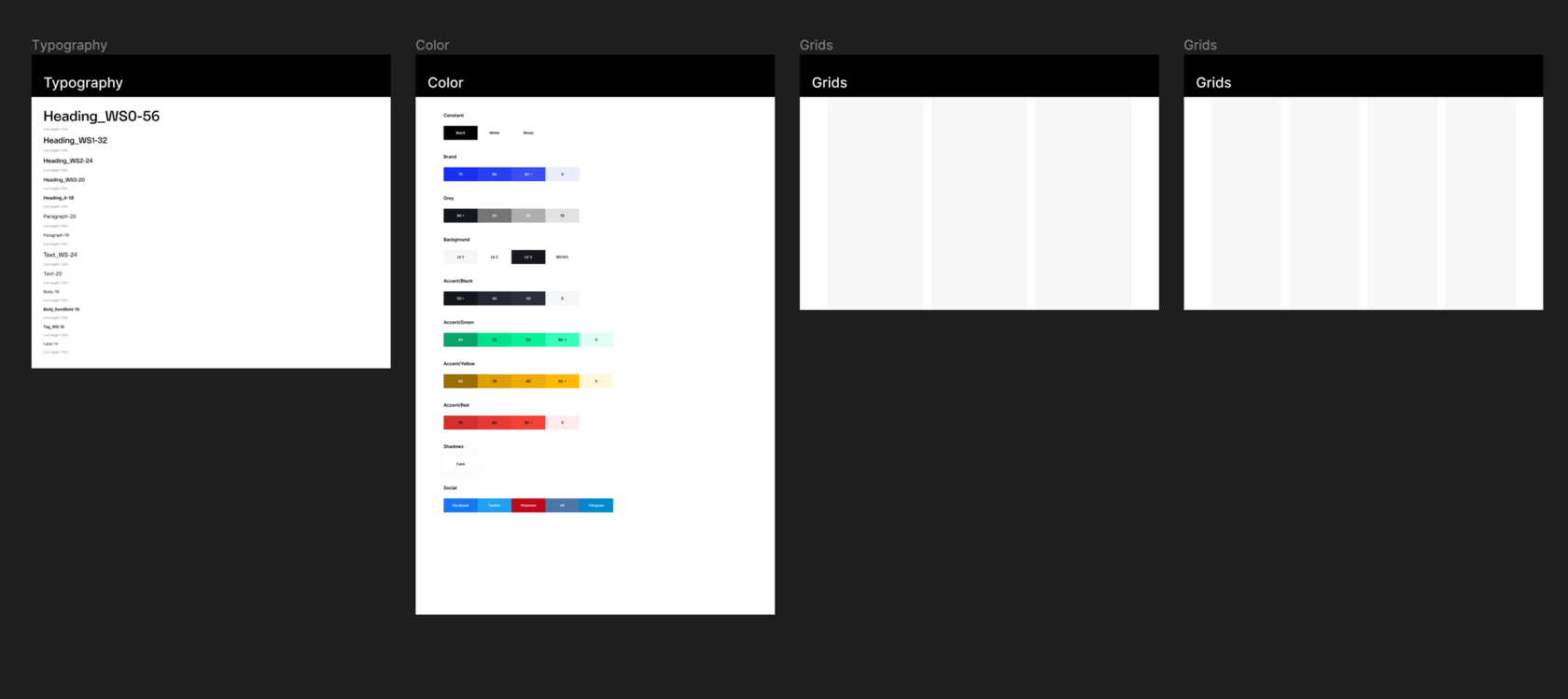
Например, финансовый сервис Зефир. На первом скрине разделы, а на втором — то, что расположено на странице UI-элементы.
Что изначально хочу сказать: всё зависит от проекта. Сейчас покажу на тех проектах, которые мы делали, и ты поймешь, что они все разные по объему.
Например, финансовый сервис Зефир. На первом скрине разделы, а на втором — то, что расположено на странице UI-элементы.


Или вот другой сервис, тут тоже по объему примерно также.


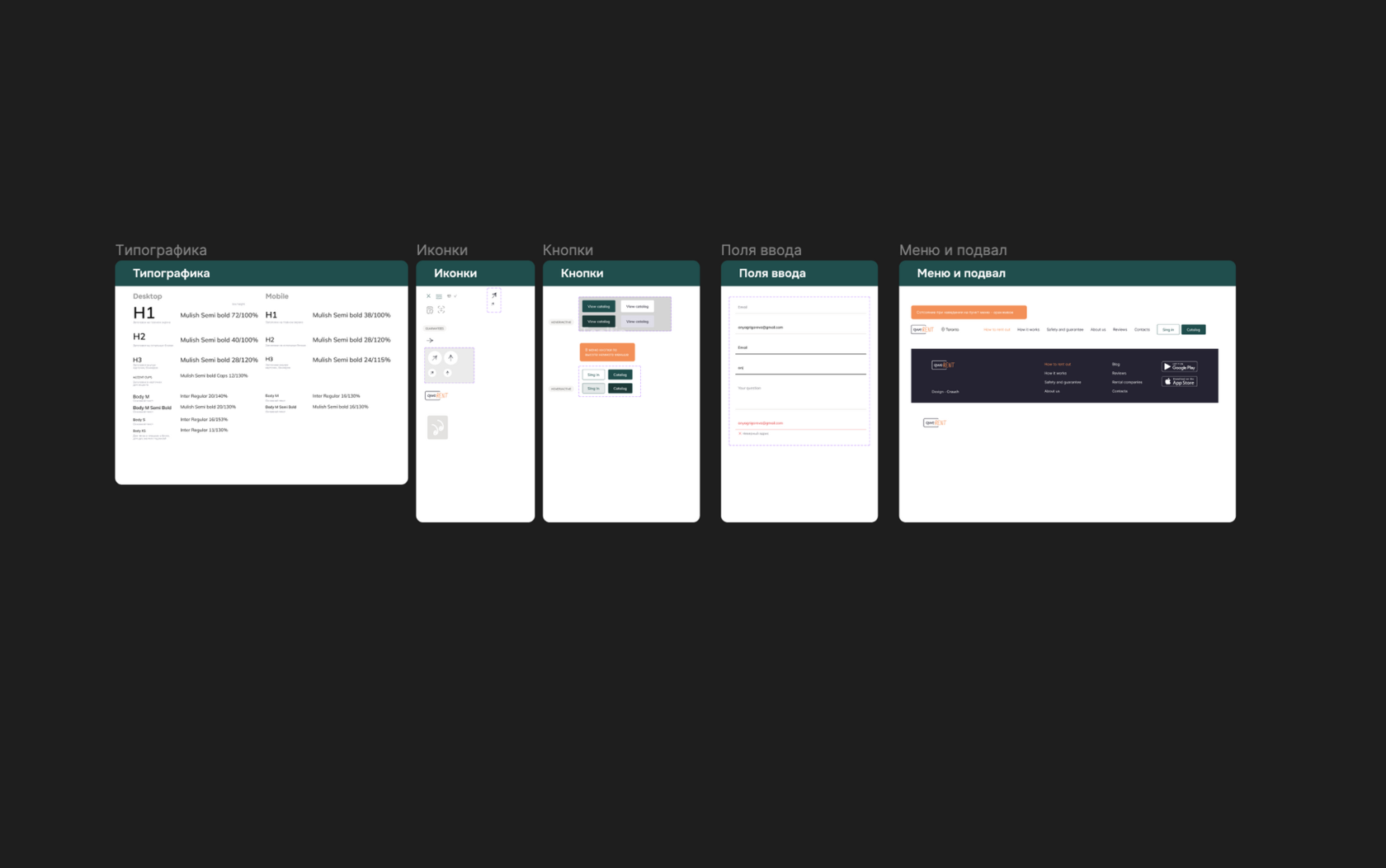
Есть и побольше UI-киты, но это тоже не должно тебя пугать, так как собирать всю эту систему будешь постепенно, когда начнешь делать проект. Например: сделали дизайн-концепцию, нарисовали дизайн главной - делаешь разделы базовые с типографикой, цветами, отступами и сеткой. А потом уже смотришь, какие элементы у тебя есть, которые будут повторяться, то есть у них есть свои состояния, определенный стиль. Самое банальное и что есть в каждом проекте: кнопки, инпуты, иконки, хэдер и футер. А потом уже, например, появляется календарь, чекбоксы, модалки — вносишь в UI-kit.

Советую тебе просто зайти в комьюнити в фигме, написать в запрос UI-кит и посмотреть готовые.
Например, вот https://www.figma.com/community/file/1035203688168086460
Если я недостаточно раскрыла тему или у тебя появились дополнительные вопросы, то пиши в комментарии нашего канала и я постараюсь побыстрее ответить :) Удачи, у тебя всё получится!
Например, вот https://www.figma.com/community/file/1035203688168086460
Если я недостаточно раскрыла тему или у тебя появились дополнительные вопросы, то пиши в комментарии нашего канала и я постараюсь побыстрее ответить :) Удачи, у тебя всё получится!
Советую тебе просто позаходить в комьюнити в фигме, написать в запрос ui кит и посмотреть готовые.
Например, вот https://www.figma.com/community
/file/1035203688168086460
Если я не достаточно раскрыла тему или у тебя появились дополнительные вопросы, то пиши в комментарии нашего канала и я постараюсь побыстрее ответить :) Удачи, у тебя все получится!
Например, вот https://www.figma.com/community
/file/1035203688168086460
Если я не достаточно раскрыла тему или у тебя появились дополнительные вопросы, то пиши в комментарии нашего канала и я постараюсь побыстрее ответить :) Удачи, у тебя все получится!
У нас есть и небольшие многостраничные сайты, где UI-кит совсем небольшой, так как там нет множества иконок, чекбоксов и т. д.
Аня Григорьева
Арт-директор
Тебе понравился ответ?










